Mixed media mess... but I like it. I tried to recreate a color study I had done earlier. But the recreation lacked something. It was dull and lifeless, probably because I had a preconceived idea of what it should look like instead of painting from inspiration in the moment. So I set it aside.
I was playing with pastels a few days later so I hit it with pastels and it started to look better. That gave me courage to keep going.
Later, I found some scrap remains of abstract paper and glued that to the foliage. Add some raw watercolor and anything else I found and it started to look okay, But when I took a photo of it the texture and color washed out, So I hit it with some Photoshop as well. It's not what I intended, but I'm tired of looking at it and working on it so I'm declaring it finished Baahaahaa… my typical work cycle.
(BTW, the trees really are planted in a grid in real life. It's an artificial commercially planted grove with all the trees the same age and shape, not the typical random forest. I didn't capture the rhythmic pattern very well, but the one "natural" tree at the edge of the grove proves I can see and paint a gnarly tree also LOL... just so you know)
Disclaimer and Social
This page may contain affiliate links. As an Amazon Associate I earn from qualifying purchases.
Tuesday, August 28, 2018
Sunday, August 19, 2018
Post-Apocalypse Cosplay Dust Mask
In honor of all my NorCal peeps who are wearing their N-95 dust masks because of the wildfires. Also appropriate for anyone still procrastinating on their Burning Man costumes.
Whipped up a quick and dirty post-apocalypse covering for an old N-95 mask. Great way to get rid of some bits-and-bobs from my scavenging.
Not the best and it's held together with hot glue, but good enough to keep parts from for a serious cosplay session.
Whipped up a quick and dirty post-apocalypse covering for an old N-95 mask. Great way to get rid of some bits-and-bobs from my scavenging.
Not the best and it's held together with hot glue, but good enough to keep parts from for a serious cosplay session.
Thursday, August 16, 2018
Do People Still Flowchart Their Code
Just wondering if anyone still flowcharts their code? Does anyone write pseudocode anymore? Does anyone sketch and take notes about their ideas before diving into writing the actual code? Do schools still teach these skills and this way of thinking.
I work with new programmers on occasion. People know I can code so they ask me for help with their projects. I'm happy to do it, but sometimes it's difficult for me to understand what the new coders want to accomplish. I don't mean the details, I'm talking about the most basic tasks the code needs to perform.
When I ask them to sketch the logic flow or write some pseudocode they... well... they are completely stymied and confused. In fact, they seem genuinely insulted. How dare I imply that they are so dumb and their projects so simple that it needs to be thought about or sketched out before they start typing.
I don't really know how to respond because I always sketch, pseudocode and flowchart anything more complex than the most basic of programs. But I'm a very visual thinker and I see the code-flow as blocks, objects and streams. I see those visual images in my mind. So putting those ideas onto paper seems natural to me.
And when I was learning to code, the professors often used graphics and pseudocode to explain concepts and communicate their intention. It was the way technique they used to outline the tasks and express their expectations.
These techniques made specifying functionality much easier (for me) and helped abstract the tasks to a level where I could concentrate on the underlying requirements before I began typing. Since all the teachers used them, and there were predefined shapes and symbols to represent universal tasks, I just assumed that this was a normal way of operating for coders
I work with hobbyists, not computer science or tech students. These folks are just normal people that want to make LEDs light up or control a motor. We hang out for an hour or so every few weeks. So maybe my perception is skewed and, in the science or trade schools, they still use decision charts and diagrams and such
But it's been years since I've met a coder that bothers to use these methods. When I try to explain a process using (to me) standard symbols, people totally freak out. They have never seen diagrams used and they think I'm making it up. I've tried to explain that it's a time-tested way of communication, part shorthand and part map.
Even if you can hold the entire program in your brain, charts and diagrams are a good way to explain the program to people who do not have direct brain-to-brain access to you mind. Although the new coders seem to appreciate the diagrams I draw to explain actions and concepts, not one single new coder has ever even tried to learn or use the techniques. So I've given up - maybe I'm just weird or too old or not very smart..
However, I've noticed that the new coders take a lot longer to get the hang of basic programming structures. They bang away at the keyboard, frantically changing words without (so it seems to me) understanding the basic tasks they are trying to describe with all that typing. Any new language completely confuses them. It's like they see no similarity between the languages because they concentrate on memorizing syntax rather than structure.
I've tried to explain that the flow-charts and pseudocode work for any language. You can code the same functionality shown in the pseudocode or diagram using C-Arduino, Java, Python, Basic or PHP. But that concept, that abstracted flow and process, is foreign to them.
I've admitted I'm not very smart and explained how diagrams help me keep the program organized. Maybe I should take the opposite approach and tell them only the really smart people know how to use pseudocode and diagrams, we just keep it hidden from mere mortals - make the process more appealing and less a sign of weakness.
Maybe it's because all the movies and TV-shows featuring coders always show the hackers typing furiously and magically knowing the structure of massive chunks of code. The media never shows people charting and diagramming, that's just boring. And they never show people learning to code, only the genius wizards. Well I'm not a genius or a wizard, so I still sketch programs on a regular basis.
Also, none of the tutorials on YouTube use sketching, pseudocode, flows or any other visual communication methods. All those really smart teachers just start typing without ever planning anything in advance. I'm skilled enough to follow them. But I still have to literally "draw myself a picture" before I start any complex coding task of my own design.
Don't get the wrong idea. My flowcharts are just a bunch of lines and squiggles - definitely not the standards defined in the plastic templates with all the shapes and line types. My pseudo-code is sparse and unreadable to most people. But it helps me get results quickly and helps me find errors in my logic more easily.
The drag-and-drop programming environments are super popular (MakeCode, AppInventor, Scratch to name a few) so the visual tradition is definitely still alive. The "Hello world" introductory projects are becoming increasingly spectacular. Amazing hardware and software libraries make basic tasks very easy to accomplish. Everyone loves that instant success and I love to see how many people are willing to start. But so many people drop out when they are required to conceptualize and create a program from scratch.
Yet somehow, the new coders I work with never make the connection between structure and words. They can all set up a simple loop and a couple of test conditions. But anything more complex and they bog down and drop out. It just seems too complicated and they can't keep it all straight in their head - but they won't sketch it out either. If they just keep typing and changing stuff the larger structure will magically start working just like it does in the movies. I laugh and cry at the same time.
So I'm just wondering if maybe teaching the old fashioned methods of flowcharting and pseudocode could still help new programmers succeed, stay interested and stay motivated. I don't have the answer. I only get a couple of hours per month with the group, maybe five minutes a month with any individual. I'm not a teacher or a mentor, but it still bothers me when I see people struggling and know their are tools that have been proven to help people in their situation.
Maybe if there were more examples of smart people using diagrams and pseudocode, some alternate coder heroes for me to point to, maybe I could guide new programmers towards the time-tested tool set that helped become a better programmer.
I work with new programmers on occasion. People know I can code so they ask me for help with their projects. I'm happy to do it, but sometimes it's difficult for me to understand what the new coders want to accomplish. I don't mean the details, I'm talking about the most basic tasks the code needs to perform.
When I ask them to sketch the logic flow or write some pseudocode they... well... they are completely stymied and confused. In fact, they seem genuinely insulted. How dare I imply that they are so dumb and their projects so simple that it needs to be thought about or sketched out before they start typing.
I don't really know how to respond because I always sketch, pseudocode and flowchart anything more complex than the most basic of programs. But I'm a very visual thinker and I see the code-flow as blocks, objects and streams. I see those visual images in my mind. So putting those ideas onto paper seems natural to me.
And when I was learning to code, the professors often used graphics and pseudocode to explain concepts and communicate their intention. It was the way technique they used to outline the tasks and express their expectations.
These techniques made specifying functionality much easier (for me) and helped abstract the tasks to a level where I could concentrate on the underlying requirements before I began typing. Since all the teachers used them, and there were predefined shapes and symbols to represent universal tasks, I just assumed that this was a normal way of operating for coders
 |
| Okay, so this is way overdone... but it's a good example. |
But it's been years since I've met a coder that bothers to use these methods. When I try to explain a process using (to me) standard symbols, people totally freak out. They have never seen diagrams used and they think I'm making it up. I've tried to explain that it's a time-tested way of communication, part shorthand and part map.
Even if you can hold the entire program in your brain, charts and diagrams are a good way to explain the program to people who do not have direct brain-to-brain access to you mind. Although the new coders seem to appreciate the diagrams I draw to explain actions and concepts, not one single new coder has ever even tried to learn or use the techniques. So I've given up - maybe I'm just weird or too old or not very smart..
However, I've noticed that the new coders take a lot longer to get the hang of basic programming structures. They bang away at the keyboard, frantically changing words without (so it seems to me) understanding the basic tasks they are trying to describe with all that typing. Any new language completely confuses them. It's like they see no similarity between the languages because they concentrate on memorizing syntax rather than structure.
I've tried to explain that the flow-charts and pseudocode work for any language. You can code the same functionality shown in the pseudocode or diagram using C-Arduino, Java, Python, Basic or PHP. But that concept, that abstracted flow and process, is foreign to them.
I've admitted I'm not very smart and explained how diagrams help me keep the program organized. Maybe I should take the opposite approach and tell them only the really smart people know how to use pseudocode and diagrams, we just keep it hidden from mere mortals - make the process more appealing and less a sign of weakness.
Maybe it's because all the movies and TV-shows featuring coders always show the hackers typing furiously and magically knowing the structure of massive chunks of code. The media never shows people charting and diagramming, that's just boring. And they never show people learning to code, only the genius wizards. Well I'm not a genius or a wizard, so I still sketch programs on a regular basis.
Also, none of the tutorials on YouTube use sketching, pseudocode, flows or any other visual communication methods. All those really smart teachers just start typing without ever planning anything in advance. I'm skilled enough to follow them. But I still have to literally "draw myself a picture" before I start any complex coding task of my own design.
Don't get the wrong idea. My flowcharts are just a bunch of lines and squiggles - definitely not the standards defined in the plastic templates with all the shapes and line types. My pseudo-code is sparse and unreadable to most people. But it helps me get results quickly and helps me find errors in my logic more easily.
The drag-and-drop programming environments are super popular (MakeCode, AppInventor, Scratch to name a few) so the visual tradition is definitely still alive. The "Hello world" introductory projects are becoming increasingly spectacular. Amazing hardware and software libraries make basic tasks very easy to accomplish. Everyone loves that instant success and I love to see how many people are willing to start. But so many people drop out when they are required to conceptualize and create a program from scratch.
Yet somehow, the new coders I work with never make the connection between structure and words. They can all set up a simple loop and a couple of test conditions. But anything more complex and they bog down and drop out. It just seems too complicated and they can't keep it all straight in their head - but they won't sketch it out either. If they just keep typing and changing stuff the larger structure will magically start working just like it does in the movies. I laugh and cry at the same time.
So I'm just wondering if maybe teaching the old fashioned methods of flowcharting and pseudocode could still help new programmers succeed, stay interested and stay motivated. I don't have the answer. I only get a couple of hours per month with the group, maybe five minutes a month with any individual. I'm not a teacher or a mentor, but it still bothers me when I see people struggling and know their are tools that have been proven to help people in their situation.
Maybe if there were more examples of smart people using diagrams and pseudocode, some alternate coder heroes for me to point to, maybe I could guide new programmers towards the time-tested tool set that helped become a better programmer.
Sunday, August 12, 2018
Blacklight (UV) NeoPixel LEDs
Adafruit just released UV Blacklight NeoPixels. I've been waiting on something like this for a while. I had figured the UV light would be added to the RGB configuration like their RGBW versions. But this is really cool because all three LEDs are blacklights so you have a lot of control over their intensity.
Now you can make your costumes and festival clothing glow in the dark. Your Halloween props or stage backdrops can really pop. And your model spaceships can emit eerie lights.
I just finished making my own portable UV Blacklight out of an old flashlight (my INSTRUCTABLE), so I remembered how much fun blacklights really are.
And since they are Neopixels, you can control individual LEDS and create moving patterns. Combine these with traditional RGB NeoPixels and you've got quite a light show.
Now you can make your costumes and festival clothing glow in the dark. Your Halloween props or stage backdrops can really pop. And your model spaceships can emit eerie lights.
 |
| Add some extra pizazz to your LEGO Bionicle or other models with Adafruit's new UV Blacklight NeoPixels. |
I just finished making my own portable UV Blacklight out of an old flashlight (my INSTRUCTABLE), so I remembered how much fun blacklights really are.
 |
| Make those neon mesh costumes really glow in the dark at your next music festival. |
Thursday, August 9, 2018
Using Fusion 360 for Technical Illustration
Found another way to (mis)use Fusion 360... making quick technical sketches. Fusion is incredibly powerful and I use it to create complex structures. Most get 3d printed or sent to the CNC. But this time I just needed to illustrate a simple repair project.
The illustrations were for my How to Fix Venetian Blinds tutorial over on Instructables. Nothing needed to be 3d printed, machined or manufactured. I just needed a way to show what the existing objects looked like and illustrate some hand-done repairs..
In the past I would have used a graphic design software like Illustrator or Inkscape. But as I was thinking about how I could do the drawing, I realized something... I could do it quicker and easier in Fusion 360. (Especially the screw threads)
This might not seem like a big deal, but it's the first time a 3d modeling program was easier to use than a vector drawing program. It always bugged me that I could do incredibly complex things with 3d software, but the simplest drawings worked better in an artists software. I often had to redraw a 3d design in 2d to illustrate a point.
Some of the drawings really helped clarify the process and relationships. Other drawings were not significantly better than a photo of the actual object or process. But having the option to choose (or to include both) with just a few minutes extra work made the entire project simpler.
Fusion 360 will never replace Illustrator or even Inkscape for most applications. But I'm really happy that I have free access to a program that allows me to create sophisticated technical sketches so quickly. And when you combine the powers of Fusion and Illustrator you could do some very helpful drawings. So I'm really happy.
The illustrations were for my How to Fix Venetian Blinds tutorial over on Instructables. Nothing needed to be 3d printed, machined or manufactured. I just needed a way to show what the existing objects looked like and illustrate some hand-done repairs..
In the past I would have used a graphic design software like Illustrator or Inkscape. But as I was thinking about how I could do the drawing, I realized something... I could do it quicker and easier in Fusion 360. (Especially the screw threads)
This might not seem like a big deal, but it's the first time a 3d modeling program was easier to use than a vector drawing program. It always bugged me that I could do incredibly complex things with 3d software, but the simplest drawings worked better in an artists software. I often had to redraw a 3d design in 2d to illustrate a point.
 |
| I think the drawing illustrates the concept a lot better than a photograph of the real object. |
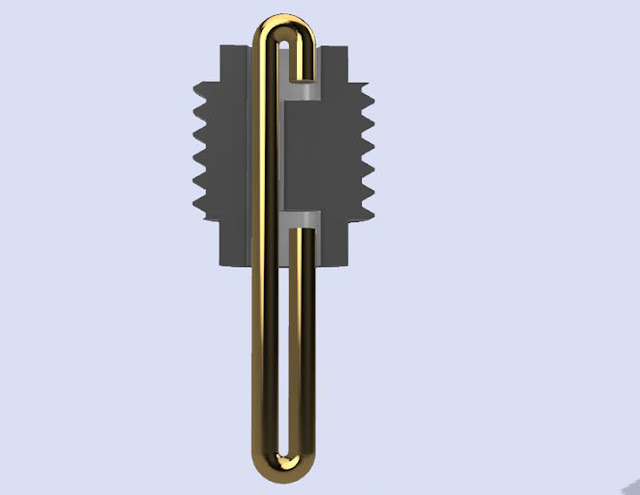
With Fusion, I could draw complex geometry like screw threads, apply materials and textures, create a perspective view and a cutaway... all in a matter of minutes. I could explore lots of different views in seconds instead of doing a separate drawing for each view. It would have taken me an hour to do a single drawing in Illustrator, a full day to do multiple drawings. With Fusion, I basically drew one object and "looked at it differently" to create several new drawings. Fusion was a huge time saver..
 |
| This illustration took a few minutes and has a perspective view of a screw thread and multiple material textures. |
 |
| But I think a simple photograph illustrated the concept and process just as well as the drawing. |
Fusion 360 will never replace Illustrator or even Inkscape for most applications. But I'm really happy that I have free access to a program that allows me to create sophisticated technical sketches so quickly. And when you combine the powers of Fusion and Illustrator you could do some very helpful drawings. So I'm really happy.
Check out all of our Fusion 360 Tips, Tricks and Tutorials
Subscribe to:
Comments (Atom)