SUCCESS !!! - well sort of. I can now make an LRA vibrator click and pop and hum - very weakly, but it's definitely progress.
Recently, I posted about finding (I thought) a mythical LRA vibration motor. After spending the last few hours combing through the 62 page spec-sheet for the DRV2605L Haptic Motor Driver Chip from Texas Instruments, I'm almost certain it really is an LRA vibrator.
I'm using the Adafruit Haptic Motor controller board for the chip, so I'm also using Adafruit's library. Sparkfun also sells the same type of board along with a library. Both manufacturers have an excellent, easy-to-use implementation for driving standard ERM vibrators (lots of fun). And both have a function for sending audio signals, like music or voice, to an LRA. However, neither has a good example for the command set for LRAs.
Now I understand why, and it's not the fault of Adafruit or Sparkfun - the LRAs themselves are picky and tricky and each one is unique. The driver chip needs a lot of info about the physical operation of the LRA. There are lots of register bits to set and obscure mathematical formulas to deal with before the LRA resonates properly.
Although both libraries give you easy access to these register values, it doesn't do me much good because I don't have enough info about this specific LRA so I don't know what values that motor needs in those slots. Properly tuning the resonance for these motors seems more like a job for a skilled luthier, not an electronics hobbyist.
Nevertheless, I bravely went into the core CPP and H files (a scary thing for me) and set the hex values for some registry slots (according to page 15 of the manual). And what do you know - it works. The LRA moves and every one of the waveforms is distinct. Short or sharp or ramped or rumbling, they are all very distinct. But I have to have my finger touching the vibrator to feel them. When the vibe was still in a phone it would rattle my knee caps. So I'm still doing something wrong.
Compare this to using an ERM. The simple ERM just slings an off-balance weight around a shaft. It's easy to configure and the pulse is powerful. But the waveforms feel almost the same. Out of about 100 different waveforms, I can sense maybe five different feelings. The rotating mass just doesn't stop or start quickly enough, so the difference between a short pulse and a long one is negligible. A double or triple pulse feels like single pulse because the mass is still moving when the next pulse hits.
There may be ways to brake the ERM quicker, I'll explore more and report back. I know when I was making a haptic gaming chair I would hit the rumble-motors with a quick reverse or braking command to create a much sharper and stronger sensation. There could be commands for ERMs in these libraries that I just don't know about yet.
If I can find a well documented LRA cheaply enough I might get one or two. Until then I'll play with this scavenged one and randomly change values. I'm not the only one struggling with this issue of LRAs, so there are some good forum posts about it. But this whole process reminds me of the bad old days when electronics were obscure and difficult and confusing.
On a positive note, if the corporate "they" see enough of us playing with this (spending money) one of them will make us a nicely documented, simple to use LRA so we'll all buy them. Just sayin...
Disclaimer and Social
This page may contain affiliate links. As an Amazon Associate I earn from qualifying purchases.
Wednesday, May 30, 2018
Friday, May 25, 2018
Microsoft MakeCode Can Be Embedded
Just found out that you can embed an interactive model from Microsoft MakeCode. Now you can let other people play with your project on your blog - check it out below.
Click on the buttons (center) or click on the gold pads at the edges of the board. Watch the lights and listen for sounds. I put together these simple routines to demonstrate possible solutions to some questions asked at a recent meeting. It took me all of three minutes.
This board is Adafruit's Circuit Playground. It's my new favorite starter board for new programmers. I'm an advanced beginner and I really like it too. It's simple to use, but powerful enough for me to enjoy prototyping on it.
MakeCode also has options for Minecraft and Lego Mindstorms plus several other platforms. So be sure to check it out if you want a simple way to learn basic coding.
I'll definitely be posting more about this great board and the MakeCode syatem.
Click on the buttons (center) or click on the gold pads at the edges of the board. Watch the lights and listen for sounds. I put together these simple routines to demonstrate possible solutions to some questions asked at a recent meeting. It took me all of three minutes.
This board is Adafruit's Circuit Playground. It's my new favorite starter board for new programmers. I'm an advanced beginner and I really like it too. It's simple to use, but powerful enough for me to enjoy prototyping on it.
MakeCode also has options for Minecraft and Lego Mindstorms plus several other platforms. So be sure to check it out if you want a simple way to learn basic coding.
I'll definitely be posting more about this great board and the MakeCode syatem.
Saturday, May 19, 2018
Trim Command - Fusion360 Quick Tip
Even with Fusion 360's great sketch tools, sometimes your sketch can become cluttered. That's not a big problem on simpler sketches. But in a complex sketch all those extra lines crisscrossing everywhere can become confusing.
The TRIM command lets you get rid of all those extra lines and clean up your sketches so that they're easy to work with.
Single Lines: When you move the cursor over a line, the selected line segment will turn red to indicate which portion of the line will be deleted. When you left-click on the highlighted segment, that segment will be deleted (trimmed).
Painting Multiple Lines: You can also left-click and hold the mouse button down as you move the cursor across multiple lines. All line segments that your cursors crosses while the mouse button is down will be deleted.
Since Fusion stops trimming at the first boundary, you must continue clicking line segments to delete across multiple boundaries.
Notice that Fusion 360 makes intelligent guesses about which line segments you want to delete (trim). Fusion will select segments based on crossing boundary lines and end point nodes. Fusion will trim the line to the nearest crossing or node. If there are crossings or nodes on both ends, Fusion will trim out the center section.
My preferred method is to draw all my lines into the sketch. After I've drawn all my basic geometry I then go back and start trimming lines to clean up the sketch. I find that this sequence avoids the problems that happen when Fusion creates relationships and constraints between the lines.
However, these relationships and constraints are also very useful. For instance, Fusion will adjust the gap created if you trim a segment, then move the boundary line.
The TRIM command's opposite is the EXTEND command.
The BREAK command divides a line into segments at a boundary, but does not delete any part of the line.
The TRIM command lets you get rid of all those extra lines and clean up your sketches so that they're easy to work with.
- Under the SKETCH menu, select the TRIM command. Or type "T" to invoke the command.
- If you are not already in a sketch, you will be prompted to select a sketch to work with.
- The cursor will change to a "scissors" icon.
- You can select either a single line or "paint" across multiple lines to delete all of them at once
Single Lines: When you move the cursor over a line, the selected line segment will turn red to indicate which portion of the line will be deleted. When you left-click on the highlighted segment, that segment will be deleted (trimmed).
Painting Multiple Lines: You can also left-click and hold the mouse button down as you move the cursor across multiple lines. All line segments that your cursors crosses while the mouse button is down will be deleted.
Since Fusion stops trimming at the first boundary, you must continue clicking line segments to delete across multiple boundaries.
- Construction lines can also function as trimming boundaries.
- Although I call them lines, TRIM also works on curves, splines and shapes (e.g. circles, rectangles).
- However, lines and boundaries must be on the same plane (share a point in space). For instance, you cannot use a 3d spline as a trim-boundary if does not intersect the line to be trimmed.
Notice that Fusion 360 makes intelligent guesses about which line segments you want to delete (trim). Fusion will select segments based on crossing boundary lines and end point nodes. Fusion will trim the line to the nearest crossing or node. If there are crossings or nodes on both ends, Fusion will trim out the center section.
 |
| When there are two boundaries, Fusion will trim the segment that lies between the two boundaries. |
My preferred method is to draw all my lines into the sketch. After I've drawn all my basic geometry I then go back and start trimming lines to clean up the sketch. I find that this sequence avoids the problems that happen when Fusion creates relationships and constraints between the lines.
However, these relationships and constraints are also very useful. For instance, Fusion will adjust the gap created if you trim a segment, then move the boundary line.
The TRIM command's opposite is the EXTEND command.
The BREAK command divides a line into segments at a boundary, but does not delete any part of the line.
As an Amazon Associate I earn from qualifying purchases.
Shop through our Amazon links to help support this site.
Shop through our Amazon links to help support this site.
Also find me on:
Rainwater Cascade Welded from Scrap
When the rain comes, you still have to find a way to create beauty. I welded this sculptural downspout extension out of scraps from other projects.
I wanted to add some visual interest at a downspout that can be seen from the main entrance. And I wanted to disperse the water in a gentler pattern to prevent erosion.
In the past, I've created splash pads with rocks and channeled it with gnarled, hollowed out tree branches. This time I wanted to use metal.
The project started as a small fountain. The piece was designed for nearly vertical placement. I played around with the shapes and placement of the metal until I got the water motion into an interesting pattern.
It worked well for an indoor fountain. However, the scale was so small that the water's movement remained fairly constant and the repetition caused me to lose interest. I wanted constantly changing visual patterns and sounds.
I went back and added textures and sluices to help vary the pattern. They helped, but not enough.
So I tried the fountain outdoors. I hoped the wind would change the motion enough to keep the fountain interesting. Gentle breezes did change up the pattern of the water flow. But anything more than a gentle breeze blew the water off the face of the fountain.
I tried tilting the fountain to 45 degrees. That kept the water on the metal in most conditions, but it also changed the piece from a fountain to more of a cascade. And it looked very odd having a slab of metal suspended in the air at a diagonal.
I thought about embedding the angled version into a miniature landscape, but that started to seem like a lot of work.
Then I noticed that one of the downspouts was starting to create a ditch. "Why not put that so called fountain at the downspout," I thought. And I did.
I like the way it looks, and the openings along the edge let the water drain across a wider area. The visual appeal is increased because the volume of water exiting the downspout varies constantly. These random fluctuations make the water choose different paths around the gates and curves.
I wanted to add some visual interest at a downspout that can be seen from the main entrance. And I wanted to disperse the water in a gentler pattern to prevent erosion.
In the past, I've created splash pads with rocks and channeled it with gnarled, hollowed out tree branches. This time I wanted to use metal.
It worked well for an indoor fountain. However, the scale was so small that the water's movement remained fairly constant and the repetition caused me to lose interest. I wanted constantly changing visual patterns and sounds.
I went back and added textures and sluices to help vary the pattern. They helped, but not enough.
So I tried the fountain outdoors. I hoped the wind would change the motion enough to keep the fountain interesting. Gentle breezes did change up the pattern of the water flow. But anything more than a gentle breeze blew the water off the face of the fountain.
I tried tilting the fountain to 45 degrees. That kept the water on the metal in most conditions, but it also changed the piece from a fountain to more of a cascade. And it looked very odd having a slab of metal suspended in the air at a diagonal.
I thought about embedding the angled version into a miniature landscape, but that started to seem like a lot of work.
 |
| You can see how the splash block fountain spreads the water over a larger area to prevent the erosion. |
Then I noticed that one of the downspouts was starting to create a ditch. "Why not put that so called fountain at the downspout," I thought. And I did.
I like the way it looks, and the openings along the edge let the water drain across a wider area. The visual appeal is increased because the volume of water exiting the downspout varies constantly. These random fluctuations make the water choose different paths around the gates and curves.
Sunday, May 13, 2018
PauseWaitDelay - Coding in Visual SpaChinglish
I just confused a group of new programmers. I tried to introduce them to Microsoft's MakeCode. It's a cool new online visual programming environment that is both simple to use and powerful. The program's creators went to a lot of trouble to make it fun and easy to learn.
I, however, managed to make it seem complicated and confusing - "My work here is done."
To be fair, it was an impromptu session so I had not prepared or practiced in any way. I just pointed them to the site, not intending to teach anything, much less hold an hour long spontaneous lesson. But they all seemed really interested, so I jumped right in. Who needs to plan or prepare - just start talking, right?
It wasn't that bad really, I don't think I scared them away. But I noticed the occasional blank look and realized I was using the wrong term sometimes. And I did get surprised by the odd (to me) ways that Microsoft tweaks the Arduino programming environment.
Or maybe the new kids were simply overwhelmed and didn't actually notice my gaffs - but I did.
See, I use all kinds of programming environments, so switching between them feels natural. Sure, I forget which environment I'm in sometimes. But to me it's like using a new TV remote control or driving an unfamiliar car. It takes me a while to make the change mentally and I'll reach for the shifter in the wrong location, or hit power button instead of source.
Or maybe it's like when I try to use my high school Spanish and I get stuck so I blurt out an English word because I can't conjugate well. Or when my friend's grandmother has to use English because her grandson doesn't understand her in Chinese. Living in a multilingual culture is awesome, if somewhat frustrating at times.
So it's no big deal, but I feel bad for any confusion I caused. The new coders probably expected a precise and concise lesson. That's what programming is about, right - precision? Instead, I gave them a scrambled introduction to multiple variants of IDEs. In fact, I kept calling it MakeBlock instead of MakeCode - I can't even keep the vendor names straight.
Another example: The Arduino IDE uses "Delay" to specify how long the program should wait before executing the next command. But MakeCode uses the word "Pause" while Scratch uses "Wait." They all do the same basic thing. But me using the words interchangeably probably didn't make things easier for new programmers. A month from now they will think it's funny. But it was bad for a first experience.
(At least I didn't talk about whether time is measured in seconds or milliseconds, or the difference between wait, timer, rest and beat...)
Like every IDE that attempts to simplify a complex task, the MakeCode environment has some quirks. It creates variables of a certain type without labeling their type, then allows the variables to get plugged into slots where they don't belong. My example is the RGB values being considered "strings" in certain commands, but "integers" in other places (or maybe the other command casts the strings to integers).
No big deal to me, I'm used to dealing with var types so the error code at least made sense to me. I figured out a way around it. I'm comfortable troubleshooting conflicts, that's part of coding. But me fumbling around surely made the process look more difficult than it really is. That's my fault because I made assumptions that weren't true. Every environment is different and I was poorly prepared.
Oh who am I kidding, I can't keep all the quirks straight for one environment, much less five. I fumble around until I remember how this IDE works, or I just find a way around the so called issue. And that's part of the appeal of a drag-n-drop system like MakeCode or Scratch. You can wander around and explore options quickly without all the tedious overhead of setup. So maybe it was a good lesson and showed the new kids how to just keep playing until you have figured it out.
We'll see if any of those fledgling coders come back. They seemed excited and entertained, and they promised to practice at home (MakeCode is web based, so they can carry the code anywhere). One even said they were going to buy a Circuit Playground from Adafruit to practice on. So maybe I didn't make it seem too boring or complicated after all.
They might never ask me for help again, but I sure hope we have some new programmers beginning their journey. And MakeCode is a pretty good way to start.
I, however, managed to make it seem complicated and confusing - "My work here is done."
To be fair, it was an impromptu session so I had not prepared or practiced in any way. I just pointed them to the site, not intending to teach anything, much less hold an hour long spontaneous lesson. But they all seemed really interested, so I jumped right in. Who needs to plan or prepare - just start talking, right?
It wasn't that bad really, I don't think I scared them away. But I noticed the occasional blank look and realized I was using the wrong term sometimes. And I did get surprised by the odd (to me) ways that Microsoft tweaks the Arduino programming environment.
Or maybe the new kids were simply overwhelmed and didn't actually notice my gaffs - but I did.
See, I use all kinds of programming environments, so switching between them feels natural. Sure, I forget which environment I'm in sometimes. But to me it's like using a new TV remote control or driving an unfamiliar car. It takes me a while to make the change mentally and I'll reach for the shifter in the wrong location, or hit power button instead of source.
Or maybe it's like when I try to use my high school Spanish and I get stuck so I blurt out an English word because I can't conjugate well. Or when my friend's grandmother has to use English because her grandson doesn't understand her in Chinese. Living in a multilingual culture is awesome, if somewhat frustrating at times.
So it's no big deal, but I feel bad for any confusion I caused. The new coders probably expected a precise and concise lesson. That's what programming is about, right - precision? Instead, I gave them a scrambled introduction to multiple variants of IDEs. In fact, I kept calling it MakeBlock instead of MakeCode - I can't even keep the vendor names straight.
Another example: The Arduino IDE uses "Delay" to specify how long the program should wait before executing the next command. But MakeCode uses the word "Pause" while Scratch uses "Wait." They all do the same basic thing. But me using the words interchangeably probably didn't make things easier for new programmers. A month from now they will think it's funny. But it was bad for a first experience.
(At least I didn't talk about whether time is measured in seconds or milliseconds, or the difference between wait, timer, rest and beat...)
Like every IDE that attempts to simplify a complex task, the MakeCode environment has some quirks. It creates variables of a certain type without labeling their type, then allows the variables to get plugged into slots where they don't belong. My example is the RGB values being considered "strings" in certain commands, but "integers" in other places (or maybe the other command casts the strings to integers).
No big deal to me, I'm used to dealing with var types so the error code at least made sense to me. I figured out a way around it. I'm comfortable troubleshooting conflicts, that's part of coding. But me fumbling around surely made the process look more difficult than it really is. That's my fault because I made assumptions that weren't true. Every environment is different and I was poorly prepared.
Oh who am I kidding, I can't keep all the quirks straight for one environment, much less five. I fumble around until I remember how this IDE works, or I just find a way around the so called issue. And that's part of the appeal of a drag-n-drop system like MakeCode or Scratch. You can wander around and explore options quickly without all the tedious overhead of setup. So maybe it was a good lesson and showed the new kids how to just keep playing until you have figured it out.
We'll see if any of those fledgling coders come back. They seemed excited and entertained, and they promised to practice at home (MakeCode is web based, so they can carry the code anywhere). One even said they were going to buy a Circuit Playground from Adafruit to practice on. So maybe I didn't make it seem too boring or complicated after all.
They might never ask me for help again, but I sure hope we have some new programmers beginning their journey. And MakeCode is a pretty good way to start.
Friday, May 11, 2018
8-Bar plus 24-Ring equals NeoPixel Belt Buckle
Sometimes being slightly disorganized works in your favor. I keep a tray filled with every size and shape of NeoPixels. The tray lives near my electronics work station. When I find a nifty part and want to see if a NeoPixel will fit that part, I simply reach into the tray and grab an example to test.
The collection comes in very handy so I leave the LEDs in the tray at all times. I know I should put them back in their anti-static bags and put the protected LEDs back in the main collection. But I don't because, well... because I'm kind of lazy.
This week, I started playing with electronics again after taking several months off for other project types. And when I pulled out some NeoPixels to test fit onto a part I got a pleasant surprise.
The 8-pixel bar and the 24-pixel ring had stuck together and came out of the tray as a pair. The combination created a perfect shape for a belt buckle, or broach, or maybe a hair ornament. I'll have to cover them of course, and hook them up to an Arduino. I just finished playing with decorative round covers exactly for this purpose.
Finding this combination by accident is funny. I have tested all the ring sizes in various combinations. There are enough different sizes of NeoPixel rings that you can make many combinations of concentric rings - including an LED clock with 60 pixels for the second hand.
But for some reason I had never combined or even tested the bar together with the rings. I felt silly, but happy because the universe had gifted me a new combination without me even searching for it. I think maybe I'm supposed to make a few pieces of light-up jewelry as my transition back into my electronics hobby.
Find out more about NeoPixels at Adafruit. (the 8-bar and 24-ring are two of my favorites). By now, Adafruit has the same configurations in RGB, RGB plus white (in several Kelvin colors) and even a version with faster refresh rates called DotStars.
If you've never hooked them up to your Arduino before, grab yourself some NeoPixels and start lighting up your world.
The collection comes in very handy so I leave the LEDs in the tray at all times. I know I should put them back in their anti-static bags and put the protected LEDs back in the main collection. But I don't because, well... because I'm kind of lazy.
This week, I started playing with electronics again after taking several months off for other project types. And when I pulled out some NeoPixels to test fit onto a part I got a pleasant surprise.
 |
| Notice how perfectly the 8-pixel bar and the 24-pixel ring fit together |
The 8-pixel bar and the 24-pixel ring had stuck together and came out of the tray as a pair. The combination created a perfect shape for a belt buckle, or broach, or maybe a hair ornament. I'll have to cover them of course, and hook them up to an Arduino. I just finished playing with decorative round covers exactly for this purpose.
Finding this combination by accident is funny. I have tested all the ring sizes in various combinations. There are enough different sizes of NeoPixel rings that you can make many combinations of concentric rings - including an LED clock with 60 pixels for the second hand.
But for some reason I had never combined or even tested the bar together with the rings. I felt silly, but happy because the universe had gifted me a new combination without me even searching for it. I think maybe I'm supposed to make a few pieces of light-up jewelry as my transition back into my electronics hobby.
Find out more about NeoPixels at Adafruit. (the 8-bar and 24-ring are two of my favorites). By now, Adafruit has the same configurations in RGB, RGB plus white (in several Kelvin colors) and even a version with faster refresh rates called DotStars.
If you've never hooked them up to your Arduino before, grab yourself some NeoPixels and start lighting up your world.
As an Amazon Associate I earn from qualifying purchases.
Shop through our Amazon links to help support this site.
Shop through our Amazon links to help support this site.
Also find me on:
Thursday, May 10, 2018
Paper on Metal Washer Jewelry
I am putting some of my "paper on metal" jewelry back onto the sales tables for craft shows. I had saturated the market for this style last year. But after a recent show, I remembered that although a piece of jewelry might be a year old to me, it will be brand new to someone else. Plus I like some of these pieces, so they're going back on display.
I did a completely different style of jewelry this year (I even did a quick Instructable on the process). I can't stick with one style for very long. I know that's not very professional of me, but this jewelry making thing is just a way to blow off some creative energy when I get bogged down in my other projects. I like making jewelry, but I think it might be because I have no real stake in it.
In fact, jewelry is an area where I have no expectations of myself or the outcome. Most of my other projects are carefully conceived, extensively researched and planned. I have very precise expectations of the outcome. When I tried combining the two parts of my brain, I got poor results (check out the experiments I did with 3d printing, Arduino and jewelry - the detailed three-part series turned into
I did a completely different style of jewelry this year (I even did a quick Instructable on the process). I can't stick with one style for very long. I know that's not very professional of me, but this jewelry making thing is just a way to blow off some creative energy when I get bogged down in my other projects. I like making jewelry, but I think it might be because I have no real stake in it.
In fact, jewelry is an area where I have no expectations of myself or the outcome. Most of my other projects are carefully conceived, extensively researched and planned. I have very precise expectations of the outcome. When I tried combining the two parts of my brain, I got poor results (check out the experiments I did with 3d printing, Arduino and jewelry - the detailed three-part series turned into
Will It Go Round in Circles - The Wash(er) Cycle
In the previous post I showed some of the paper-on-metal jewelry I've made. This post is about the process I used to create them. It's a pretty basic concept, but I like the results. I haven't played with it this year, but I just found some left-overs from last year and remembered how fun it can be.
I started using washers in jewelry projects because they are perfect sizes to cover NeoPixel rings. I started putting the bright NeoPixel LEDs into jewelry before I had a 3d printer. I liked the results and even published an Instructable on how I made one. As you can tell from the photos, I needed something to cover the NeoPixels with since they are so bright.
(I've also used washers in other non-jewelry projects like my welded washer bowl.)
Finding square and rectangular covers is easy, you can make attractive jewelry with a variety of materials. Squares and rectangles are also easy to cut or fabricate. But making perfect circles, especially concentric circles - well that's harder and often very tedious and time consuming. That's why I defaulted to washers at first.
I spray painted a few and used nail polish on others. When I added some bling the washers kind of worked as jewelry. But I still wanted something else, that little something extra. I kept seeing paper and cloth that I likes and kept wishing I could somehow get them onto the washer. But cutting them to fit would be a pain.
Then I remembered I had a craft cutter -Duh!!! - that's why I got the Silhouette Cameo in the first place.
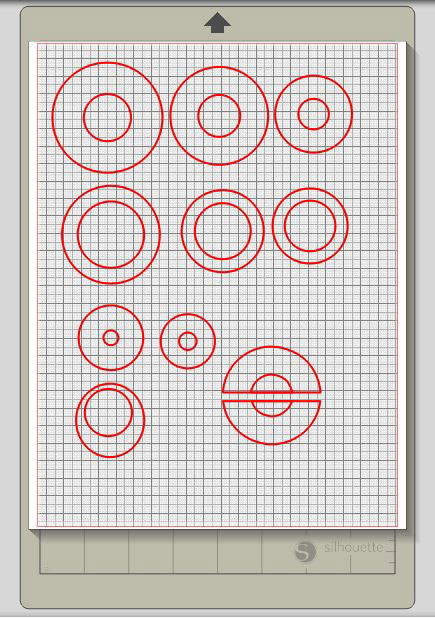
So I decided to make some paper circles with a Silhouette Cameo craft cutter machine (I so smart). I measured the washers and used those dimensions to draw circles in the Silhouette design software. I drew circles for several of the washer sizes. And I added some half-rounds, some offset and off-center versions as well. That way I have a variety of shapes to play with and overlay on top of each other.
It worked, a few minutes later I had a large selection of paper circles to use. I played with them for days. And of course I had to add bling, extra paint and glitter to some of them.
One thing I liked about this technique is the randomness of the result. You can use the design software to place the cuts exactly where you want. But letting the cuts fall wherever all random and weird, that gave me a treasure trove of chaotic suggestions.
I have a least several hundred paper circles left. I'm not sure how many more pieces of jewelry I'll create with this technique (at least for this year). But I wanted to document and share the technique before it got buried and forgotten somewhere in the studio.
Plus, now that I have a 3d printer I've started to play with creating custom shells for the jewelry, so I might not get back to this technique for quite a while.
I started using washers in jewelry projects because they are perfect sizes to cover NeoPixel rings. I started putting the bright NeoPixel LEDs into jewelry before I had a 3d printer. I liked the results and even published an Instructable on how I made one. As you can tell from the photos, I needed something to cover the NeoPixels with since they are so bright.
(I've also used washers in other non-jewelry projects like my welded washer bowl.)
Finding square and rectangular covers is easy, you can make attractive jewelry with a variety of materials. Squares and rectangles are also easy to cut or fabricate. But making perfect circles, especially concentric circles - well that's harder and often very tedious and time consuming. That's why I defaulted to washers at first.
I spray painted a few and used nail polish on others. When I added some bling the washers kind of worked as jewelry. But I still wanted something else, that little something extra. I kept seeing paper and cloth that I likes and kept wishing I could somehow get them onto the washer. But cutting them to fit would be a pain.
Then I remembered I had a craft cutter -Duh!!! - that's why I got the Silhouette Cameo in the first place.
 |
| The Silhouette design software made it easy to create a template. Notice that I also included some half-rounds, insets and off-center parts. This gave me a lot of options to work with. |
So I decided to make some paper circles with a Silhouette Cameo craft cutter machine (I so smart). I measured the washers and used those dimensions to draw circles in the Silhouette design software. I drew circles for several of the washer sizes. And I added some half-rounds, some offset and off-center versions as well. That way I have a variety of shapes to play with and overlay on top of each other.
It worked, a few minutes later I had a large selection of paper circles to use. I played with them for days. And of course I had to add bling, extra paint and glitter to some of them.
One thing I liked about this technique is the randomness of the result. You can use the design software to place the cuts exactly where you want. But letting the cuts fall wherever all random and weird, that gave me a treasure trove of chaotic suggestions.
I have a least several hundred paper circles left. I'm not sure how many more pieces of jewelry I'll create with this technique (at least for this year). But I wanted to document and share the technique before it got buried and forgotten somewhere in the studio.
Plus, now that I have a 3d printer I've started to play with creating custom shells for the jewelry, so I might not get back to this technique for quite a while.
Subscribe to:
Comments (Atom)










